未鼠标经过效果
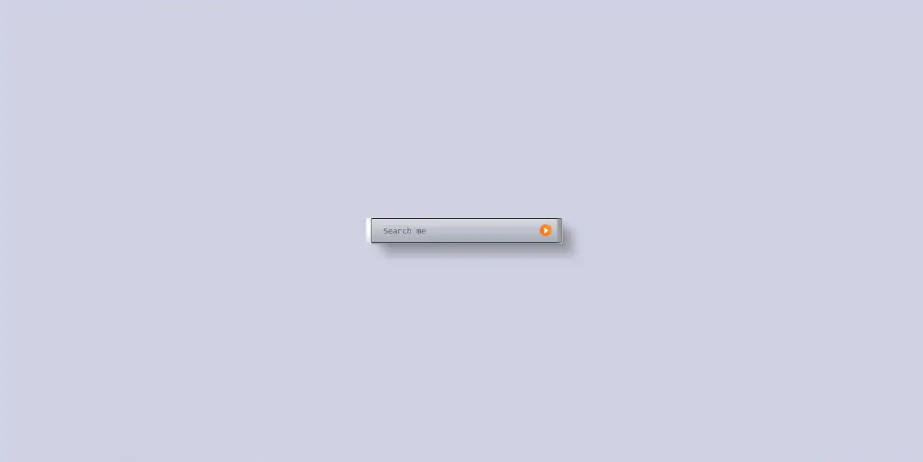
 鼠标经过效果
鼠标经过效果

源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: consolas;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #cfd1e1;
/* overflow: hidden; */
}
.searchBox {
position: relative;
width: 65px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
}
.searchBox:hover {
width: 400px;
}
.searchBox::before {
content: '';
top: 0;
left: 0;
width: 10px;
height: 100%;
background: linear-gradient(#fff, #fff, #e3e3e3);
z-index: 1;
filter: blur(1px);
}
.searchBox::after {
content: '';
position: absolute;
top: 0;
right: -1px;
width: 10px;
height: 100%;
background: #9d9d9d;
z-index: 1;
filter: blur(1px);
}
.shadow {
position: absolute;
top: 0;
/* calc() 函数用于动态计算长度值。 */
left: -50px;
width: calc(100% + 50px);
height: 300px;
background: linear-gradient(180deg, rgba(0, 0, 0, 0.1), transfparent, transfparent);
/* transform-origin 属性允许您改变被转换元素的基点。 默认情况是以自身为中心,通过该属性可以修改当元素发生变化 的时候按照哪里为中心变化 */
transform-origin: top;
transform: skew(45deg);
/*倾斜45度*/
}
.shadow::before {
content: '';
position: absolute;
width: 50px;
height: 50px;
background: #cfd1e1;
z-index: 1;
}
.searchBox input {
position: 100%;
width: 100%;
height: 100%;
border: none;
padding: 10px 25px;
font-size: 1.1em;
color: #555;
/* 线性梯度:表示渐变色 */
background: linear-gradient(#dbdae1, #a3aaba);
/* 阴影 {box-shadow:X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式 }*/
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1), 15px 15px 15px rgba(0, 0, 0, 0.1), 20px 20px 15px rgba(0, 0, 0, 0.1), 30px 30px 15px rgba(0, 0, 0, 0.1),
/*阴影向内*/
inset 1px 1px 2px #fff;
}
.searchBox input::placeholder,
.searchBox input {
color: transparent;
}
.searchBox:hover input::placeholder,
.searchBox:hover input {
color: #555;
}
.icon {
position: absolute;
right: 20px;
columns: #fff;
width: 25px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="searchBox">
<!-- <div class="shadow"></div> --> <input type="text" placeholder="我要搜索…" /> <img src="./images/arr.png" class="icon">
</div>
</body>
</html>